!TEXMAP Language Extension
Last updated: 2021-09-26
This page contains my interpretation
of the official LDraw document. Information on this page may be wrong.
Line Syntax:
0 !TEXMAP (START | NEXT) (PLANAR | CYLINDRICAL | SPHERICAL) x1 y1 z1 x2 y2 z2 x3 y3 z3 [a] [b] <pngfile> [GLOSSMAP pngfile]
0 !: <geometry1>
<geometry2>
0 !TEXMAP FALLBACK
<geometry3>
0 !TEXMAP END
Planar Mapping
- There are three points specified:
P1(x1, y1, z1),P2(x2, y2, z2)andP3(x3, y3, z3). These points form a rectangle. (The standard does not explicitly say that∠P2 P1 P3 = 90°so they could also form a parallelogram. I don't know what to do in that case, maybe skew the image?) - The specified image file is drawn onto that rectangle.
P1is the top-left,P2the top-right andP3the bottom-left corner. This image is shown here to explain the next steps, but not in the result. - Four Lines that are perpendicular to the rectangle and go through its corners can be calculated. Only points between these lines will get textured.
- The
<geometry1>and<geometry2>sections contain geometry to which the texture is applied. In this animation it's the Blender Monkey. - If we want to know how a given point on the object is colored, we cast a ray that starts from the given point and is perpendicular to the rectangle. The color of the texture at the point where the ray meets the rectangle is taken.
- The raycasting process is done for all points on the object. We can see that the texture is not mapped to the outer half of the monkey's ear.
This is because the ray misses the texture there. In that case the color of the point is taken from the geometry line, as if there was no
!TEXMAPat all.
Cylindrical Mapping
- There are three points specified:
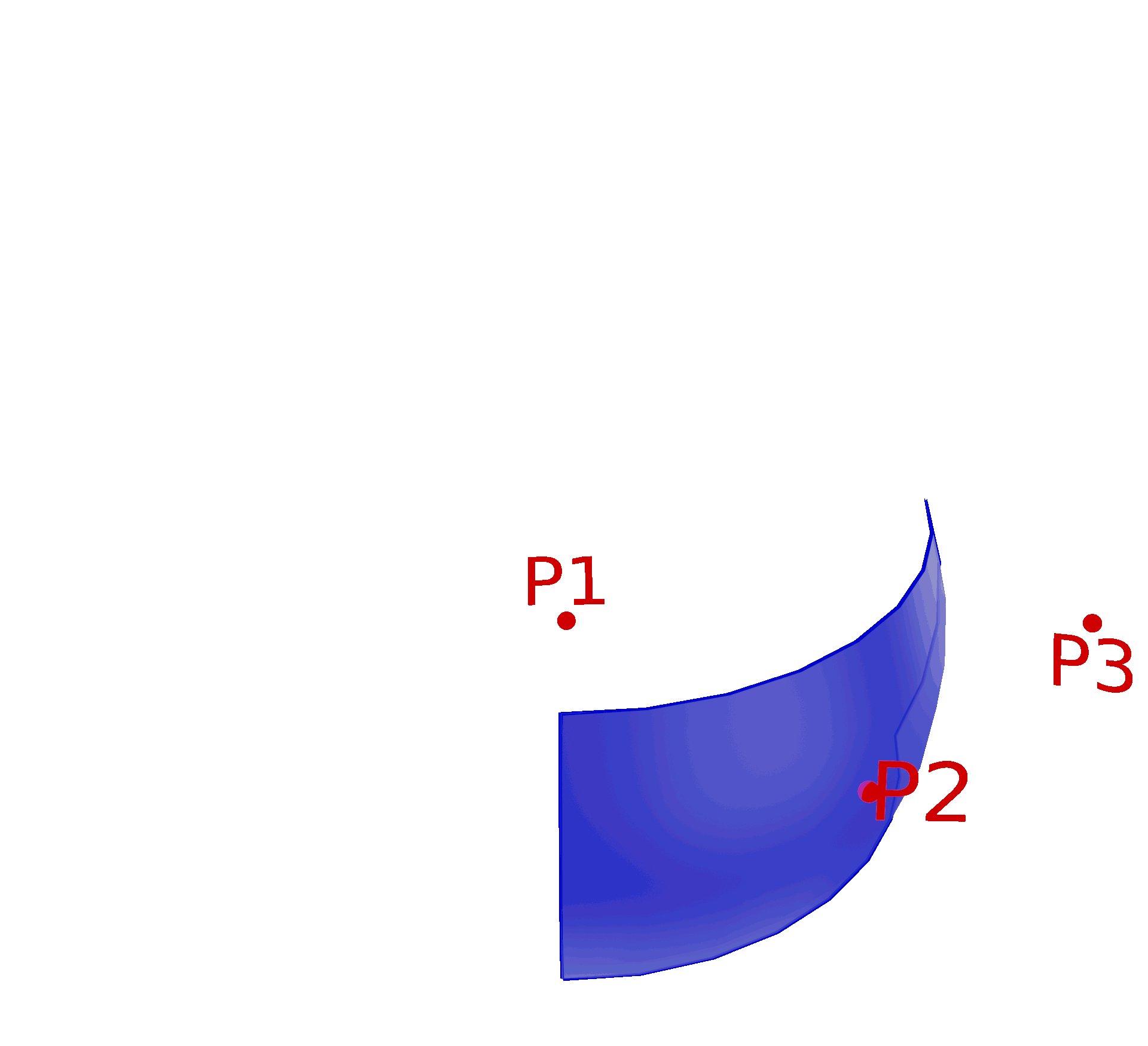
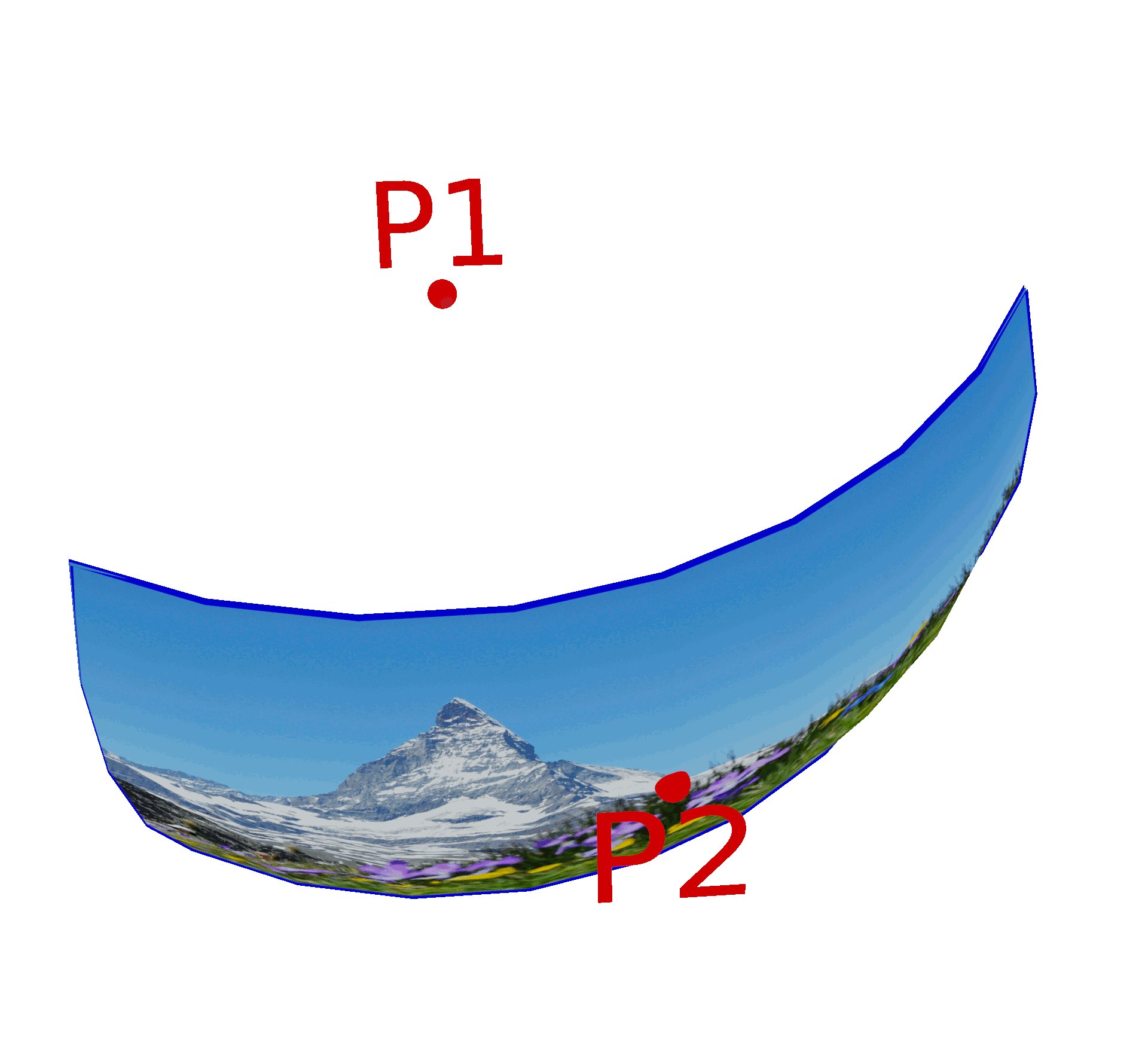
P1(x1, y1, z1),P2(x2, y2, z2)andP3(x3, y3, z3). I think that∠P2 P1 P3should be90°, but that's not stated in the standard.P1andP2will form the radial axis (red line). - A part of a cylindrical surface is taken (blue). The angle is
aand the middle is atP3. The radius equals to the distance betweenP1andP3. - The texture image is put onto that blue cylindrical plane. This image is only shown in the animation, it's not part of the result.
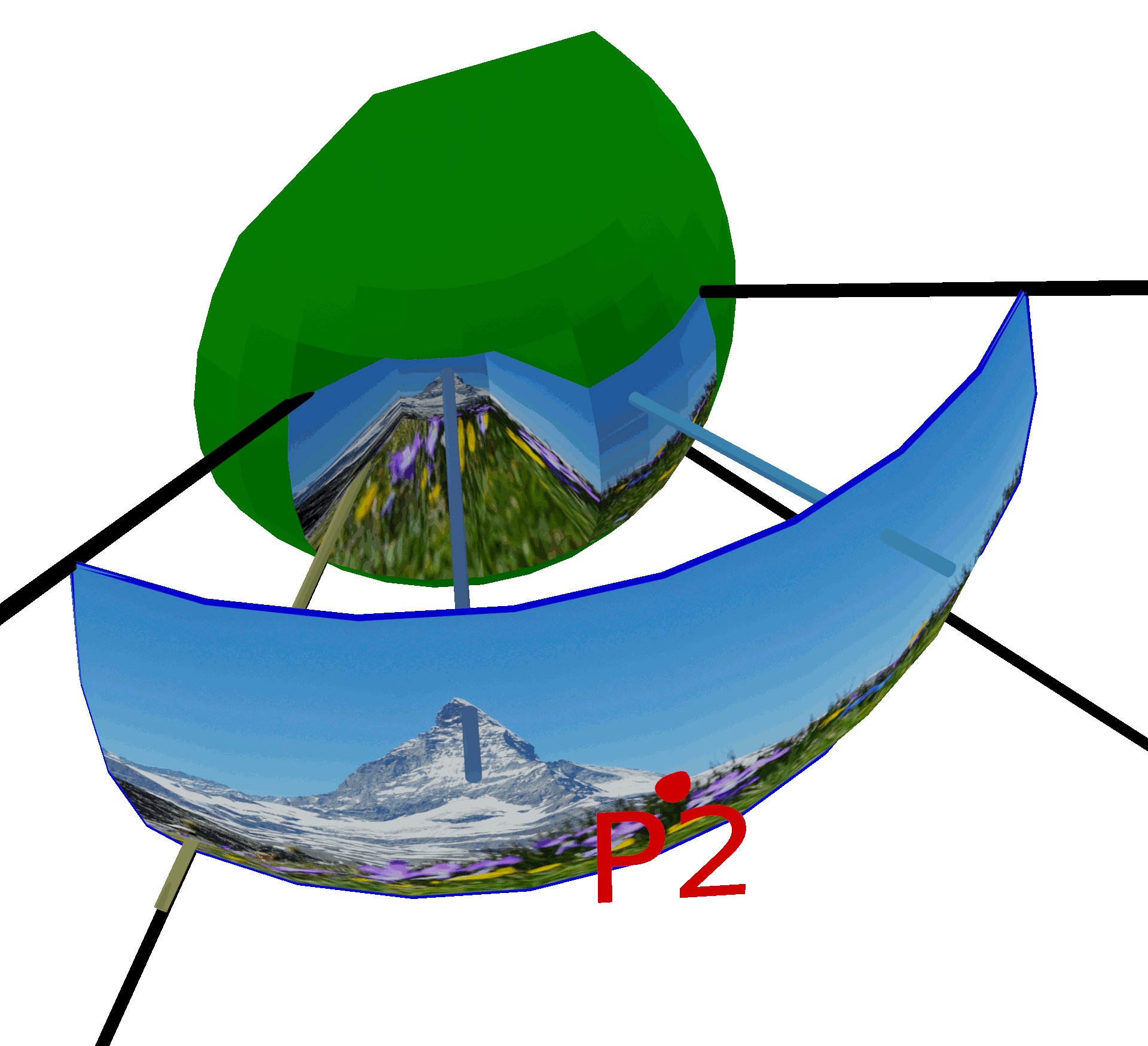
- The object formed from the
<geometry1>and<geometry2>lines usually is nearP1andP2. But I think it also can be outside the blue plane. Only points between the black lines will get textured. - To find the color for a given point on the object, a ray has to be casted. It is perpendicular to the radial axis and goes through the given point.
If the ray also goes through the image plane, the color of the given point is the color of the texture at the intersection point.
If the ray misses the plane, the color of the given point is taken from the geometry line, as if there was no
!TEXMAPat all. - When that process is done for all points on the object, the texture is cylindrically projected onto it.
Spherical mapping
- There are three points specified:
P1(x1, y1, z1),P2(x2, y2, z2)andP3(x3, y3, z3). They form a plane (blue). - There also are two angles specified:
aandb. Two circular sector can be computed. The first one (purple) lies on the blue plane, has the anglea, the center atP1and the middle of the arc is atP2. - The second circle (orange) also has its center at
P1and touchesP2at the middle of its arc. It is perpendicular to the blue plane. - Together, these two circles form a spherical rectangle (blue).
- Before we project our image onto our object, we project it onto that blue spherical rectangle.
- For any point on the spherical rectangle we can calculate two angles (purple and orange), starting from
P2. - These two angles are then mapped to the texture to get the color.
- When this process is done for all points on the spherical rectangle, the texture is projected onto it.
- The object formed from the
<geometry1>and<geometry2>lines usually is nearP1, but I think it also can be on the other side of the spherical rectangle. Only points inside the black lines will get textured. In this animation the object (green) is a part of a sphere with a dent. - Like with planar and cylindrical projection we can cast rays to get the color of a given point of the object. The ray starts at
P1and goes through the given point. - If it intersects the spherical rectangle, the point on the object is colored like the texture on the spherical rectangle.
Otherwise, the color of the given point is taken from the geometry line, as if there was no
!TEXMAPat all. - If this process is executed for all points on the object, the texture gets applied to it.
 (Download the
(Download the  (Download the
(Download the  (Download the
(Download the